Tools
Parts
No parts specified.
-
-
Click file: New
-
Open a document, the size doesn't matter for this page, we just want access to our workspace.
-
A blank page should open, you will now have access to all of Adobe Illustrator's (AI) tools.
-
-
-
On the left side of the screen (highlighted in orange) is the toolbar. It contains the basic shape, drawing, and selection tools used in AI
-
Some tool slots have multiple tools hidden in them. Any slot which has a triangle at the bottom right can be click+hold to see the other tool options. (See second image)
-
The white space in the middle of the screen is the Artboard. The Artboard is surrounded by a gray border, that gray area and the Artboard make up the workspace. Anything that is on the Artboard will be show up when you export the file, anything that is not on the Artboard will be invisible.
-
You can zoom in and out by holding alt and moving the mouse wheel to get more or less gray space or to focus on details.
-
-
-
The first two tools on the toolbar are the selection tools.
-
The first selection tool is the selection tool ( Hotkey (V) this means if you have nothing selected you can type "v" and you will get this tool).
-
This tool will feel the most familiar, it will grab items on the workspace. You can click and hold to make boxes to select multiple items.
-
You can also hold CTRL and single click to grab multiple items.
-
The next tool is the Direct Selection Tool. It will allow you to grab a single point on an object and manipulate it.
-
If you click+hold the direct selection tool you will see 2 more tools hidden here, the group selection tool and the lasso tool.
-
The group selection tool is used when objects are grouped together, objects must be grouped for it to work.
-
The lasso tool allows you to draw a shape around whatever objects, or parts of objects you want to select.
-
-
-
To understand how these tools work, first we need to have something on the page to work with.
-
Start by clicking the rectangle tool on the toolbar. (First image)
-
Draw a rectangle by click+hold and drag the pointer across the screen (size and shape are arbitrary).
-
Note if you hold SHIFT the rectangle will always be a square. If you hold ALT the square will keep its center where you started it from.
-
Now click and hold the rectangle tool. You will see 4 more tools hidden here. The ellipse tool, Polygon tool, Star tool, and Line Segment tool .
-
Click on the Star tool, then single click on the workspace. A new menu pops up (image 2). This menu will occur with any of the shapes, it allows you to set the shape and size of the object, and in the case of a star the number of points. It will allow you to choose the number of sides for a polygon as well. Create a star.
-
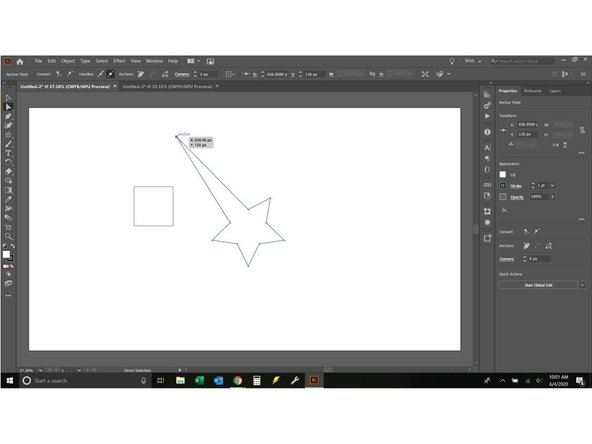
Now that you have a couple of shapes you can grab and move them with the Selection Tool. You can also try using the direct selection tool to grab an anchor point on any of the shapes and stretch it where you want. (Image 3)
-
You can also use the selection tools to delete an object or anchor point. Give this a try. When your done just hit CTRL+Z to undo what you have done. You can undo as many steps as you like. If you want to redo any steps just hit SHIFT+CTRL+Z and it will come back.
-
-
-
The next two tools are the Pen tools.
-
The pen tool is a powerful ally in illustrator, spend some time with this one to understand how it works.
-
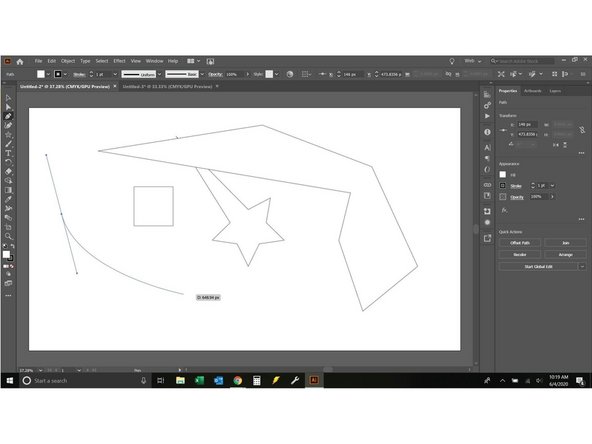
If you click two points on the workspace with the pen tool it will automatically generate a straight line. As long as you continue clicking around the page it will continue generating lines until you close the shape by clicking your first point. If you want to stop at any time just hit the ESC key and it will stop generating new lines.
-
If you stop generating new lines the shape will automatically close.
-
You may have noticed as your clicking around that some of your other shapes have disapeared. This happens because the default setting in AI is to fill any shape in white.
-
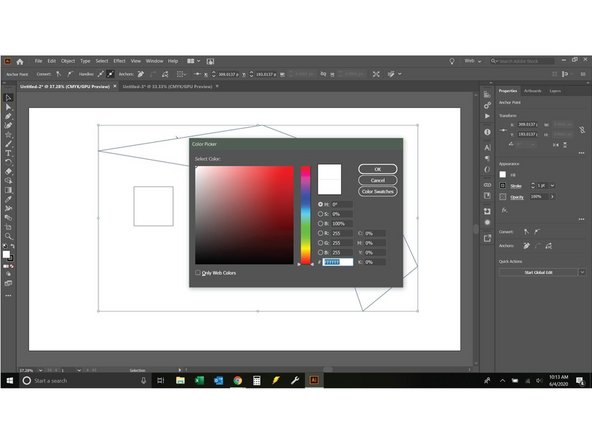
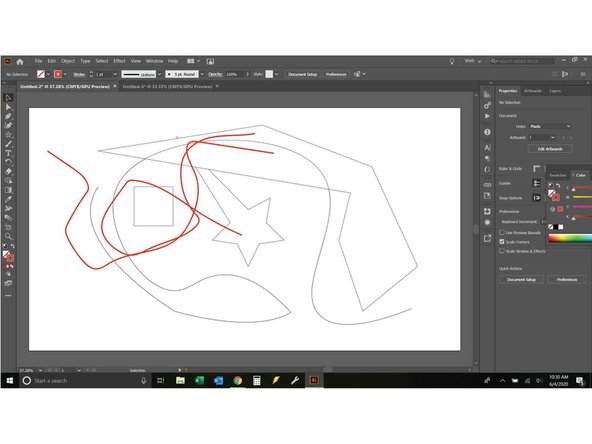
Click the fill button (image 1) then click the small white box with the red slash in it to the lower right. This will remove the fill and allow you to see what is below your new drawing.
-
If you double click the fill you will get the color menu, which will allow you to select any color you like. Just adjust the slider on the rainbow to the color you like then click the color area on the color map you want. (Image 2)
-
The same applies to stroke (located right next to fill).
-
-
-
If instead of clicking two points with the pen tool you click+hold something different happens. The line will appear to propagate from the center. This line isn't a line at all, but instead is a set of "handlebars"(they allow you to steer the line).
-
Click+ hold to create a set of handlebars, then release and move the mouse around, you will see a curved line appear. (image 1)
-
The curvature of this line is determined by the length and angle of the handlebars.
-
As you continue to draw this line the same rules apply, click and hold to build handlebars, then draw the line. If you want a straight just click then click where you want the next point.
-
You can adjust the handlebars (therefor the curvature) after a line is drawn. Just click the anchor point you want to work with using the direct selection tool and the handlebars will appear. If you use the selection tool the adjustments will be symmetric, if you use the direct selection tool the adjustments will be asymmetric.
-
The other tool hidden behind the pen tool is the anchor point tool, it is used to add or remove anchor points.
-
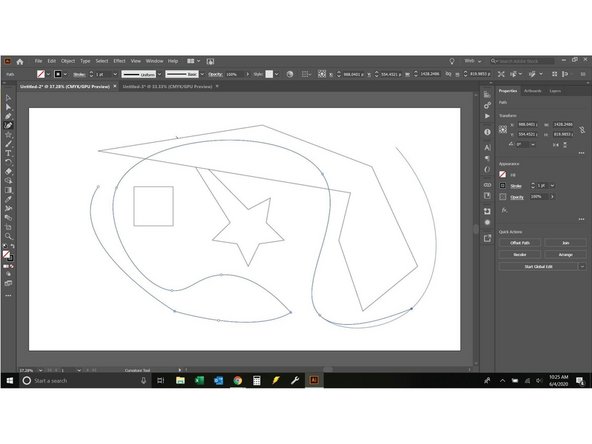
The tool below the pen tool is the curvature tool. It will allow you to draw curves and AI will attempt to make them as fair as possible. (Image 2). It is faster at making curves than the pen tool but also less precise.
-
If you click the curvature tool while working with lines from the pen tool it will automatically switch over to curves.
-
-
-
Ok, so the next tool is actually the shape tool. But we already covered it. So lets look at the paintbrush tool.
-
The paintbrush tool is used to make free form lines. It will just draw wherever you move the mouse around. It can be hard to control unless your using a drawing tablet.
-
The hidden tools are the Blob brush and the Pencil tool.
-
The Blob brush works exactly like the paintbrush tool except AI will automatically smooth jagged spots into curves.
-
The Pencil tool creates something that looks very much like the Paintbrush tool but it makes a series of joined anchor points with handlebars so you can manipulate it to perfection.
-
-
-
The text tool creates a space for text to go. Select the text tool and create a box, you will see generic text appear. You can then click the text and type whatever you like.
-
The hidden tools are the type on path tool and the vertical type tool.
-
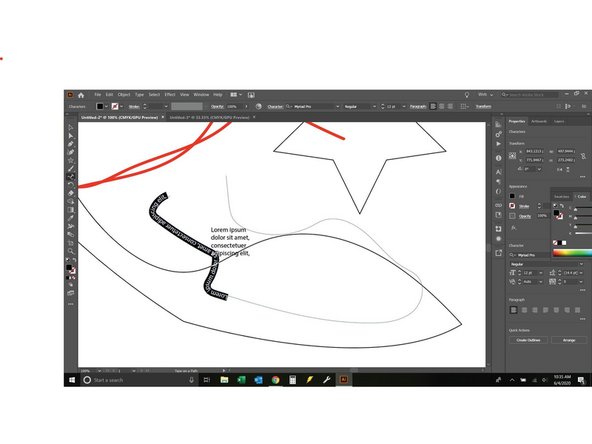
Select the type on path tool, then click one of your lines or shapes. You can now type whatever you want around your shape.
-
If you want the type to start or end at a different point on the path select the selection tool (v) and click on the text, you will see three brackets appear, one at the beginning, one in the middle and one at the end.
-
The bracket at the beginning will allow you to set the start point, the bracket at the end allows you to choose the end point.
-
The middle bracket allows you to choose which side of the path you want the text to be on.
-
There are many ways to manipulate the font and text styles but the most basic is just to right click your text, you will see menus pop up that give you a few options to start with. (image 2)
-
-
-
Next is the rotate tool. It is used to change the orientation of an object. Select the object, then the orientation tool, grab an anchor point and move it how you wish.
-
The hidden tools are the Scale tool, Reflect tool and shear tool.
-
The scale tool allows you to change the size of an object, from an anchor point (non-uniformly). You can scale an object uniformly by clicking the shape with the selection tool and moving the boundaries . If you hold shift while moving the boundary box the scaling will be uniform between x/y.
-
The reflect tool allows you to reflect an object across an anchor point. If you wish to reflect an object across x or y, or a known angle select the object, right click, transform then type in your angles.
-
The shear tool allows you to shear an object based on an anchor point. If you wish to shear an object uniformly select it, right click, transform, shear.
-
If you select an object and right click, then click transform you will see all of these tools listed. They are different, the right click tools work with the image as a unit based on an inferred center point. The toolbar tools work on an anchor point.
-
-
-
The eraser tool lets you split objects and create a new path. Choose one of your objects and split it with the eraser, start on one side, click+hold and drag the eraser through.
-
You will notice the split follows the path you took with the Eraser tool, AI will generate new anchor points (use the direct select tool to access them)
-
The hidden tool under the Eraser is the Scissor tool. It works much the same as the Eraser but doesn't generate anchor points, it just breaks the shape apart.
-
-
-
The Shape Builder tool works in a few different ways. To clearly demonstrate it I will clear my artboard by selecting everything and hitting delete.
-
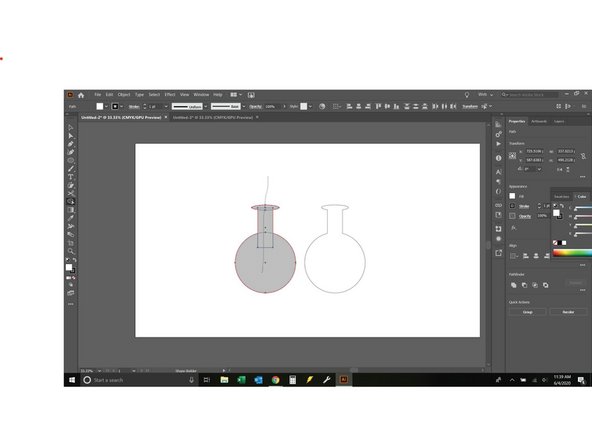
I will build a simple line art round bottom beaker for this demo. To create this I need 2 elipses (one round, just hold the shift key to make it round) and a rectangle. (Image 1
-
You will notice the shapes are in wonky spots. It's an easy fix with a perfect result: select all three shapes, click the Object tab, align, horizontal align center. (Image 2)
-
Select all three shapes, then click the shape builder tool. Click+hold and make a line through all three. release the mouse and viola, done.
-
-
-
The shape builder can also remove parts of a shape using another shape.
-
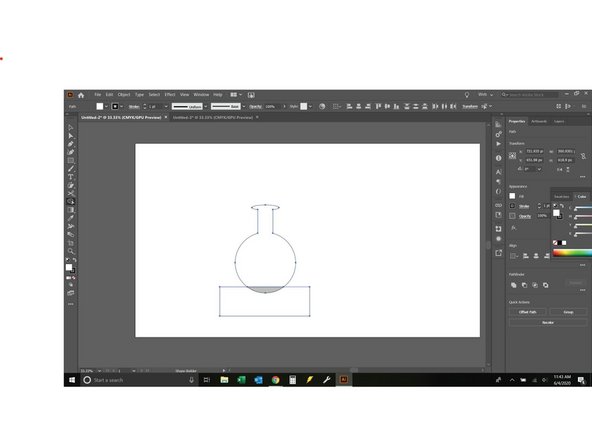
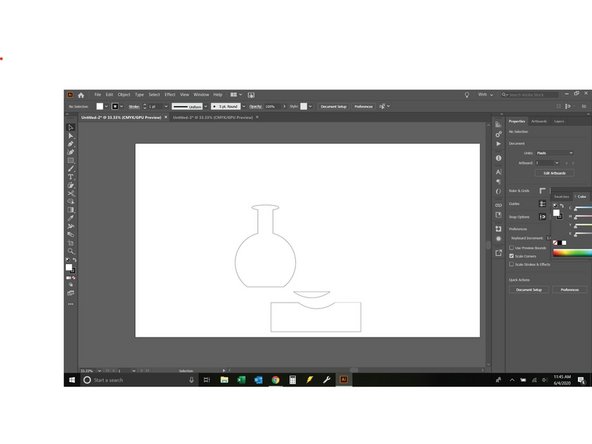
Continuing to use the beaker from before I will make it flat-bottomed.
-
Start by drawing a rectangle at the bottom of your beaker. Then select both shapes and click the shape builder tool.
-
With the shape builder tool select the intersecting area and single click. This will break the shapes into 3 pieces that you can separate and delete as needed. (image 2)
-
The 3rd major way of using the shape builder is as an eraser. Hit ctrl+z a few times to go back to where you were before you split the shape up.
-
Hold the Alt key and select the interlocked shape as in image 2.
-
You will see when you hold alt the mouse icon changes from a + to a -.
-
When you click the interlocked shape this time it will be deleted and you will get 2 separate shapes.
-